suivant: Positionnement précis et ``animation monter: Introduction au DHTML précédent: Alignement des boites Table des matières
La balise <DIV>
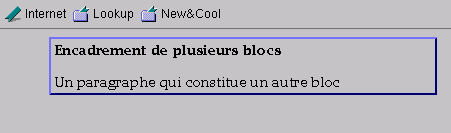
La balise <DIV> est l'équivalent pour les blocs de la balise <SPAN>. Elle permet de délimiter un ensemble de blocs et de leur appliquer un style.Exemple: On veut encadrer un texte contenant un titre au format H4 et un paragraphe, ce texte devant avoir une marge gauche de 50 points.
<STYLE TYPE="text/css">
DIV { border-width: 2pt; border-color:blue;
border-style: outlet; margin-left: 50pt}
</STYLE>
<BODY>
<DIV>
<H4> Encadrement de plusieurs blocs </H4>
<P> Un paragraphe qui constitue un autre bloc </P>
</DIV>
</BODY>

<STYLE TYPE="text/css">
DIV {margin-left: 20%}
H1 {background-color: red; float:left; width:40%}
</STYLE>
<BODY>
<DIV>
<H1> Un titre sur fond rouge aligne a gauche et qui occupe
40% du document </H1>
<P> Ce paragraphe qui suit le titre ne se trouve pas sous lui,
il epouse la forme du bloc, le tout respecte une marge.
</P>
</DIV>
</BODY>
Pascal VERON 2000-04-07