suivant: La balise DIV monter: Les balises blocs précédent: Les balises blocs Table des matières
Alignement des boites
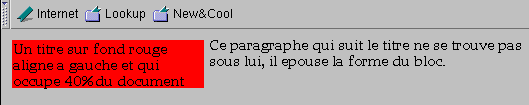
L'attribut FLOAT permet de définir l'alignement d'un bloc avec le texte qui le suit. Les deux valeurs possibles sont left et right. Le bloc est aligné soit à gauche soit à droite et le texte qui suit épouse la forme de l'objet au lieu de se situer immédiatement en-dessous.Exemple:
<STYLE TYPE="text/css">
H1 {background-color: red; float:left; width:40%}
</STYLE>
<BODY>
<H1> Un titre sur fond rouge aligne a gauche et qui occupe
40% du document </H1>
<P> Ce paragraphe qui suit le titre ne se trouve pas sous lui,
il epouse la forme du bloc.
</P>
</BODY>

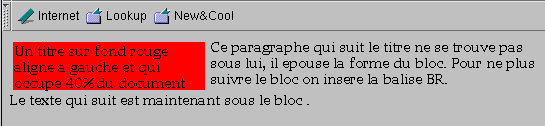
Exemple:
<STYLE TYPE="text/css">
H1 {background-color: red; float:left; width:40%}
</STYLE>
<BODY>
<H1> Un titre sur fond rouge aligne a gauche et qui occupe
40% du document </H1>
<P> Ce paragraphe qui suit le titre ne se trouve pas sous lui,
il epouse la forme du bloc.
Pour ne plus suivre le bloc on insere la balise BR.
<BR CLEAR>
Le texte qui suit est maintenant sous le bloc .
</P>
</BODY>

Si malgré tout vous désirez que le bloc respecte une certaine marge, il existe une solution qui fait appel à la balise <DIV>.
Pascal VERON 2000-04-07