suivant: Styles contextuels monter: Les feuilles de style précédent: Classes de style Table des matières
Styles individuels
Un style individuel permet d'associer un style à un nom et non plus à un élément HTML. Un style individuel s'utilise lorsqu'après avoir défini une classe on voudrait pouvoir modifier dans certains cas une des propriétés de la classe. Pour définir un style individuel on utilise la syntaxe suivante:#nom_du_style {définition du style}
Pour appliquer le style à une balise <T> quelconque on utilise alors l'attribut ID.
Exemple: On veut définir certains paragraphes en 24 points italiques, le texte étant écrit en blanc sur fond bleu. De plus ces paragraphes seront encadrés et la couleur de la bordure sera soit rouge, soit verte soit bleue.
Solution 1: on utilise 3 classes
<STYLE TYPE="text/css">
P.ROUGE {color:white; font-size:24pt; font-style:italic;
font-family: serif;
background-color:blue; border-width:2pt;
border-color:red;}
P.VERT {color:white; font-size:24pt; font-style:italic;
font-family: serif;
background-color:blue; border-width:2pt;
border-color:green;}
P.BLEU {color:white; font-size:24pt; font-style:italic;
font-family: serif;
background-color:blue; border-width:2pt;
border-color:blue;}
</STYLE>
Solution 2: Définition d'une classe et de 3 styles individuels
<STYLE TYPE="text/css">
P.SPECIAL {color:white; font-size:24pt; font-style:italic;
font-family: serif;
background-color:blue; border-width:2pt;}
#rouge {border-color: red;}
#vert {border-color: green;}
#bleu {border-color: blue;}
</STYLE>
<BODY>
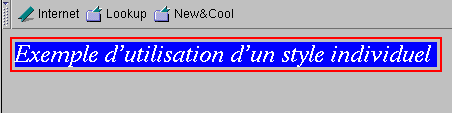
<P CLASS=SPECIAL ID=bleu> Exemple d'utilisation
d'un style individuel </P>
</BODY>

Pascal VERON 2000-04-07