suivant: Styles individuels monter: Les feuilles de style précédent: Définition externe Table des matières
Classes de style
La définition d'un style pour une balise est valable pour tout le document. Il se peut par exemple que l'on désire avoir certains paragraphes en bleu et d'autres en vert. Pour pallier à ce problème on définit alors une classe de style. Une classe de style permet de définir certains attributs en toute généralité puis de les appliquer à un élément HTML donné à l'aide de l'attribut CLASS. La définition d'une classe est de la forme: élément.nom_de_la_classe {définition des styles}.Exemple:
<STYLE TYPE="text/css">
all.VERT {color:green; font-size:24pt; font-family:serif;}
</STYLE>
<BODY>
<H1 CLASS=VERT> Un titre en vert </H1>
<P CLASS=VERT> Un paragraphe ... </P>
<P> Un paragraphe normal sans aucun style </P>
</BODY>
Le mot clé all spécifie que tous les éléments HTML peuvent utiliser la
classe VERT. Pour restreindre l'utilisation de la classe à certaines balises il suffit de
définir une classe de la forme: balise.nom_de_la_classe.
Exemple:
<STYLE TYPE="text/css">
all.JAUNE {color:yellow; font-size:24pt; font-family:serif;
font-style:italic;}
P.RED {color: red;}
BLOCKQUOTE.red {color: red;}
</STYLE>
<BODY>
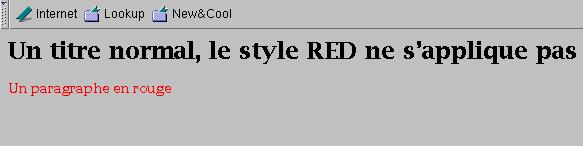
<H1 CLASS=RED> Un titre normal, le style RED ne s'applique
pas </H1>
<P CLASS=RED> Un paragraphe en rouge</P>
</BODY>

Remarque: Sous Netscape pour pouvoir changer la taille d'une fonte avec l'option font-size, il vaut mieux utiliser dans la définition du style l'option font-family sinon le changement de taille n'est pas toujours pris en compte, à priori c'est un bug. Certains styles telles que la couleur des encadrements (cf. annexe du document), l'alignement du texte, ... ne sont parfois plus pris en compte sauf si dans la balise > on spécifie une couleur de fond ! De plus, le fait de définir une taille de fonte en appliquant un style à la balise <$">BODY> ne semble pas fonctionner correctement dès que le document comporte des tableaux.
suivant: Styles individuels monter: Les feuilles de style précédent: Définition externe Table des matières Pascal VERON 2000-04-07