suivant: Attributs des layers monter: Positionnement précis et ``animation précédent: Position relative Table des matières
Layer = Calque
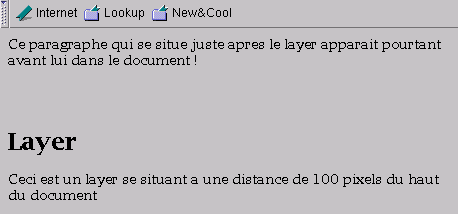
La balise <LAYER> agit comme un calque que l'on pose sur le document HTML, si bien que les autres éléments HTML ne prennent pas en compte l'espace occupé par le contenu du layer. Ceci signifie qu'un bloc HTML situé après un layer dans un fichier source ne le sera pas forcément au moment de la visualisation du document.Exemple:
<BODY>
<LAYER TOP=100>
<H1> Layer </H1>
<P> Ceci est un layer se situant a une distance de 100
pixels du haut du document </P>
</LAYER>
<P> Ce paragraphe qui se situe juste apres le layer apparait
pourtant avant lui dans le document !
</P>
</BODY>

Pascal VERON 2000-04-07