suivant: Position relative monter: Positionnement précis et ``animation précédent: Positionnement précis et ``animation Table des matières
Position absolue
Le positionnement absolue place le layer en fonction du layer qui le contient (ou du document principal). On spécifie alors grâce aux attributs TOP et LEFT la position du coin supérieur gauche du layer, l'unité est le pixel.Exemple:
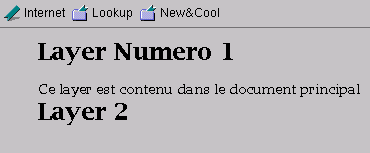
<BODY>
<LAYER TOP=10 LEFT=50>
<H1> Layer Numero 1 </H1>
<P> Ce layer est contenu dans le document principal </P>
<LAYER TOP=60>
<H1> Layer 2 </H1>
</LAYER>
</LAYER>
</BODY>

Il est possible d'appliquer un style à un layer comme pour tout élément HTML.
suivant: Position relative monter: Positionnement précis et ``animation précédent: Positionnement précis et ``animation Table des matières Pascal VERON 2000-04-07